JQuery Pop-up Facebook Like Box For Blogger, When a visitor lands on your blog a pop up box will appear with the option to like your Facebook page.And you can also setup this widget to only appear on the first visit so your readers or you wont have to see it every time.
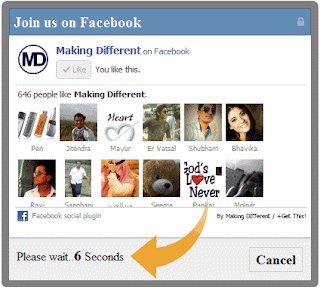
FACEBOOK LIKE BOX POPUP WITH TIMER DEMO
HOW TO ADD JQUERY FACEBOOK LIKE BOX POPUP WITH TIMER
1) Go to Blogger Dashboard (DropDown Menu) --> Template --> Edit HTML --> Proceed
2) Backup your Template before making any changes to your blog
3) Now Expand Widget Templates
4) Find the code shown below using [ctrl+F] or F3 .
</head>
5) Replace the above code with the code shown below.
</head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
<style type='text/css'>
#tipsntrack{
position: fixed;
top:100px;
z-index:9999;
display:none;
padding:0px;
right:600px;
border:10px solid rgba(82, 82, 82, 0.7);
-webkit-background-clip: padding-box; /* for Safari */
background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:400px;
height:360px;
overflow:hidden;
}
#tipsntrack span{
font-size:20px !important;
font-weight:bold !important;
}
#tipsntrack h1{
background:#6d84b4 url(https://lh4.googleusercontent.com/-TRM1hCHTuTQ/UQz37evmq-I/AAAAAAAABMA/3AQjHzFv_CM/h120/look.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
text-align:left;
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:18px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.grabthis{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.grabthis a{
color: #000;
text-decoration:none;
}
.grabthis a:hover{
text-decoration:underline;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function tipsntrack_ppopup() {
var sec = 10
var timer = setInterval(function() {
$("#mdfooter span").text(sec--);
if (sec == 0) {
$("#tipsntrack").fadeOut("slow");
clearInterval(timer);
}
},1000);
var mdwh = jQuery(window).height();
var mdpph = jQuery("#tipsntrack").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#tipsntrack").css({"top":mdfromTop});}
jQuery(window).fadeIn(tipsntrack_ppopup).resize(tipsntrack_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#tipsntrack").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#tipsntrack").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#tipsntrack").animate({opacity: "1", left: "0" , left: mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#tipsntrack").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="tipsntrack">
<h1>Join us on Facebook</h1>
<div class="htmlarea">
<iframe src="//www.facebook.com/plugins/likebox.php?href= http://www.facebook.com/pages/Register-Softwares-And-Games-For-Free/341249475976137 &width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe>
<div class="grabthis">
By <a href="http://tipsntrack.blogspot.in/" target="_blank">Tips N Track</a> / <a href="http://tipsntrack.blogspot.in/2013/02/add-jquery-facebook-like-box-popup-with.html" target="_blank">+Get This!</a>
</div>
</div>
<div id="mdfooter">
Please wait..<span>10</span> Seconds
<a href="#" id="mdclose" onclick="return false;">Cancel</a>
</div>
</div>
<!-- End popup -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
<style type='text/css'>
#tipsntrack{
position: fixed;
top:100px;
z-index:9999;
display:none;
padding:0px;
right:600px;
border:10px solid rgba(82, 82, 82, 0.7);
-webkit-background-clip: padding-box; /* for Safari */
background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:400px;
height:360px;
overflow:hidden;
}
#tipsntrack span{
font-size:20px !important;
font-weight:bold !important;
}
#tipsntrack h1{
background:#6d84b4 url(https://lh4.googleusercontent.com/-TRM1hCHTuTQ/UQz37evmq-I/AAAAAAAABMA/3AQjHzFv_CM/h120/look.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
text-align:left;
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:18px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.grabthis{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.grabthis a{
color: #000;
text-decoration:none;
}
.grabthis a:hover{
text-decoration:underline;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function tipsntrack_ppopup() {
var sec = 10
var timer = setInterval(function() {
$("#mdfooter span").text(sec--);
if (sec == 0) {
$("#tipsntrack").fadeOut("slow");
clearInterval(timer);
}
},1000);
var mdwh = jQuery(window).height();
var mdpph = jQuery("#tipsntrack").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#tipsntrack").css({"top":mdfromTop});}
jQuery(window).fadeIn(tipsntrack_ppopup).resize(tipsntrack_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#tipsntrack").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#tipsntrack").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#tipsntrack").animate({opacity: "1", left: "0" , left: mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#tipsntrack").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="tipsntrack">
<h1>Join us on Facebook</h1>
<div class="htmlarea">
<iframe src="//www.facebook.com/plugins/likebox.php?href= http://www.facebook.com/pages/Register-Softwares-And-Games-For-Free/341249475976137 &width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe>
<div class="grabthis">
By <a href="http://tipsntrack.blogspot.in/" target="_blank">Tips N Track</a> / <a href="http://tipsntrack.blogspot.in/2013/02/add-jquery-facebook-like-box-popup-with.html" target="_blank">+Get This!</a>
</div>
</div>
<div id="mdfooter">
Please wait..<span>10</span> Seconds
<a href="#" id="mdclose" onclick="return false;">Cancel</a>
</div>
</div>
<!-- End popup -->
(6) Facebook setting - Replace http://www.facebook.com/pages/Register-Softwares-And-Games-For-Free/341249475976137 with your Facebook Fan page URL.











 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer
























nice.... www.biggbunnz.com Big Booty Magazine
ReplyDeletethank you verry much!!!!! :)
ReplyDeleteBest like box ever. It really works.
ReplyDeletehi, thx for your script
ReplyDeleteall works very well in my blogger
PRODIRECTSOCCER INDONESIA - THE BEST CHOISE FOR YOUR STYLE
TOKO ONLINE SEPATU FUTSAL, SEPATU BOLA, BASELAYER, GLOVE, JERSEY, JAKET, ACCESORIES, ORIGINAL TERLENGKAP JUGA MENERIMA JASA ORDER PRODIRECTSOCCER, STARTFOOTBALL, EBAY, AMAZON DAN SELURUH OL STORE DI SELURUH DUNIA.
COME VISIT TO http://www.prodirectsoccerindonesia.com
FOR THE GREAT DISKON EVERYDAY !
Excelent!!! Many thanks!
ReplyDeleteExcelent (m)
ReplyDelete